hyperlegible dyslexic
this page consolidates the various font customizations applied to the Iosevka font used on this site, my Kindle and computers. Essentially, the configuration customizations elucidated in the various articles are relisted here in this single source for ease of reference and currency. tl;dr: see monolexic type
Three major influences occurred to my original Iosevka font settings over a matter of months after years of usage with my Futura like character variant configuration on my computers for coding..
- discovery of the Atkinson Hyperlegible Font. This font’s character variants, save for a few characters—notably the substituted “tailed” capital Q and some more “open” symbols—was adopted for its increased “legibility” for the visually impaired and outright elegance.
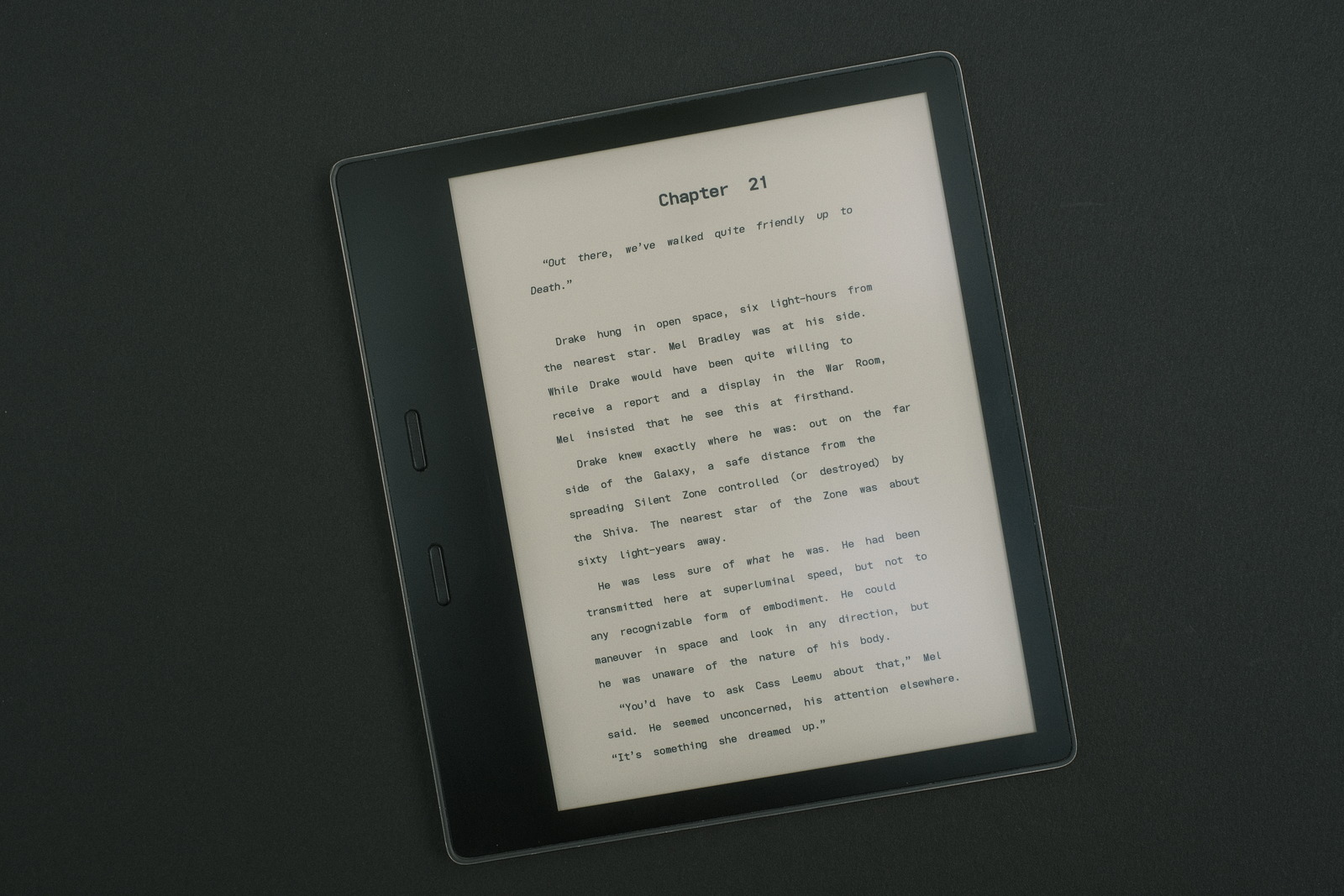
- usage on my Kindle Oasis as an ereader font. i am an exclusive consumer of books on the ereader. It is all about personalization of content format, fonts playing an important part of that. The Monolegible emulation of the Atkinson font further enhanced legibility (IMO) as a monospaced font.
- investigation of dyslexic fonts. A subreddit thread invited me to investigate dyslexic fonts more closely and prompted adoption of further changes to the Atkinson font character variants—notably the lower case b d p and u—to create the Monolexic font.
The end result of these cumulative changes have been so effective in maximizing legibility, i have incorporated them into my daily source code and desktop font.. and now this website :)
final version
barring the future addition of character variants to the Iosevka library which may further the dyslexic legibility of these created font sets, i am pleased to announce that my work on the fonts and their supporting build scripts is done.
The only pending change at the moment would be the correction of the x-height for the lower case hook-tailed q—its overlapping tail causing the Kindle font rendering engine to slightly misalign the glyph on the line, hence, reverting to the more subtle cell width tailed q for the Kindle generated fonts.
Some of the geometric symmetry of the Atkinson font is lost with the dyslexia adjustments made to some of its lower case characters, notably the b d and p—the q already differing—and u. But what remains, is a uniquely elegant and charming typeface with high readability; a worthy trade-off for eking out that last bit of legibility—though, in my biased opinion, it is even more seductive visually.
i hope some of you may find these fonts of use.
exhibit

A B C D E F G H I J K L M N O P Q R S T U V W X Y Z
a b c d e f g h i j k l m n o p q r s t u v w x y z
0 1 2 3 4 5 6 7 8 9
) ! @ # $ % ^ & * (
, . / ; ' [ ] \ ` - =
< > ? : " { } | ~ _ +
The above font is the serifed p iMonolexic or Monolexic (my default of the four variants available) font and that now used as the body text of this site.
‧ ‧ • ‧ ‧
the Atkinson lower case hook-tailed q renders with a slightly lower x-height at very small font sizes. The frequency of the letter is such that it should go largely unnoticed—but it can be discerned on 300 PPI eink and other high resolution displays if one looks for it—or is an obsessive pixel peeper (guilty as charged).
The build script default replaces the hook-tailed q (now a command line option) with the less exaggerated tailed q whose descender does not overlap into the adjacent character cell. It is uncertain whether this is a specific OS font rendering or font specification issue—but it does occur on Linux based platforms.
Update: The hook-tailed lower case q is rendered properly by the Kobo font rendering engine :)
dyslexic considerations
the font set adopts the character variants of the Atkinson Hyperlegible Font with character variant deviations where necessary to enhance dyslexic character recognition, notably..
- the toothed lower case b and d are replaced with the toothless-corner b and tailed-serifless d to avoid mirroring each other and the lower case p;
- the toothed lower case u is replaced with the toothless-rounded u to avoid mirroring the lower case n. This change is surprisingly effective in opening up words containing it;
- the crossed capital Q is replaced with the detached-tailed Q to be more clearly defined within its rectangular monospaced cell.
Additionally, some symbols are replaced with more open glyphs drawn with fewer strokes, notably the..
- ampersand
- at
- dollar
- percent
Dyslexic reading comprehension is further enhanced with..
- the uniform visual cadence of monospaced characters;
- increased word separation by expanding the Space character width;
- the high x-height of Iosevka which improves lower case recognition;
- added line height (leading) to ease visual scanning of text.
‧ ‧ • ‧ ‧
the character variant deviations from the Atkinson Hyperlegible Font not only aid dyslexic character recognition but impart a unique and beautiful look to the font set..
- the toothless lower case b with its rounded script like form and more open side space;
- the tailed lower case d echoing the rhythmic right sided vertical stroke and tail of the l and t;
- the toothless lower case u echoing the symmetry of its capital with more open side space;
- the detached-tailed capital Q with its distinctive openness within its narrower monospaced cell width (compared to the Atkinson font).
Overall, the lower case characters hold their geometric shape in contrast to the more vertical cell shape of the capitals—a pleasing contrast that maintains a visual monospaced cadence without sacrificing legibility—or too much content density to its proportional counterpart.
The result is a unique dyslexic focused font housed in a clean geometric sans serif design. Not as radical as some typefaces specifically targeting dyslexia.. but perhaps more accessible for a wider audience. And certainly more beautiful to my eyes. YMMV.
‧ ‧ • ‧ ‧
in contrast to the Atkinson font, the OpenDyslexic font uses the serifless capital I—which for most IMO, is less distinctive than its serifed variant. However, employing this serifless character variant aligns nicely with my bias towards minimal stroke glyphs—echoes of two iconic fonts, Helvetica and Futura— adding a more linear emphasis to the typeface with a subtly different visual “feel”.
Combined with the symmetry and air of the toothless lower case u, it creates a font with a uniquely balanced look—feeling both geometric and warm—whilst retaining high legibility and dyslexic focus. Beauty in the eye of the beholder—two typefaces for varying visual tastes and moods.
configuration
The toml file configuration to generate the hyperlegible and dyslexic character font variants..
[buildPlans.iosevka.variants]
# inherits = "" # defaults
[buildplans.iosevka.variants.design]
capital-d = "more-rounded-serifless" # D
capital-g = "toothless-rounded-serifless-hooked" # G
capital-i = 'short-serifed' # I
capital-j = "descending-flat-hook-serifless" # J
capital-k = "straight-serifless" # K
capital-m = "flat-bottom" # M
capital-q = "detached-bend-tailed" # Q or "detached-tailed"
capital-w = "straight-flat-top" # W
a = "double-storey-serifless"
b = 'toothless-corner'
d = "tailed-serifless"
e = "flat-crossbar"
f = "flat-hook-crossbar-at-x-height"
i = "hooky"
j = "flat-hook-serifless"
k = "straight-serifless"
l = "flat-tailed"
p = "eared"
q = "tailed" # see fontforge mod
r = "compact"
t = "flat-hook-short-neck2"
u = 'toothless-rounded'
w = "straight-flat-top"
y = "straight-turn"
zero = "reverse-slashed" # 0
one = "nobase-flat-top-serif" # 1
two = "straight-neck" # 2
four = "closed" # 4
five = "oblique-upper-left-bar" # 5
six = "closed-contour" # 6
eight = "two-circles" # 8
brace = "straight" # {}
ampersand = "upper-open" # &
asterisk = "penta-high" # *
at = "short" # @
dollar = "through" # $
number-sign = "upright"
paragraph-sign = "low" # ¶
paren = "normal" # ()
percent = "dots" # %
question = "smooth" # ?
...
settings
configuration settings for the various source code and ereader fonts defined in the build script are..
| font | spacing | shape | sb | leading | space |
|---|---|---|---|---|---|
| source code | term | 600 | 0.85 | 1.25 | — |
| markdown text | term | 600 | 0.8 | 2 | — |
| monolegible | term | 576 | 0.7 | 1.4185 | 2x |
| quasilegible | quasi-proportional | 576 | 0.75 | 1.25 | 2x |
| monolexic | term | 600 | 0.715 | 1.4185 | 2x |
The big change is the application of the expanded shape cell width to the source code font—common source code programming fonts define condensed or half cell width characters to maximize the monospaced character density or content on displays. Beauty over form in this instance—a luxury afforded by today’s wider computer displays where content density is a non-issue. In practice, my experience has been that the added breathing room between characters plus their more geometric shapes produces a clarity which allows working one font size smaller, ultimately recovering the lost content density with a more pleasing font set rendering—a biased opinion, of course. YMMV.
Side bearing (sb) is a matter of personal preference and has been fine tuned over time. The tighter the side bearing, the more geometric the circular letters, the less air between adjacent characters—so it is a balance of personal aesthetics and readability. Line height (leading) alters the visual impact of side bearing allowing tighter spacing (at least pour moi, hence, the different settings for monospaced source code and markdown text).
Resolution also affects the choice of side bearing. The greater font clarity of ereaders allows tighter side bearing, the space between adjacent characters being so much clearer—looking airier in comparison to computer monitor displays. Source code’s often heavy use of acronyms appears to benefit from a more relaxed side bearing to aid absorbing its more abstract content density—again, a personal preference.
The word focus gained by the enhanced spacing of the Monolexic font has been applied to the other ereader fonts. A slightly tighter shape cell width is used for the Monolegible font with 1.5x spacing—to maintain overall visual columnar alignment. The Quasilegible font applies a similar cell shape with 1.66x spacing—taking into account the visual density of the proportional character cell widths.
geometric variant
the initial Iosevka typeface variant strove to produce a monospaced facsimile of the Atkinson Hyperlegible Font for programming and text editing. Tailoring the font for ereaders led to adjusting the character variants for dyslexia—avoiding mirrored glyphs and increasing word spacing (the latter being a unique feature of the generated fonts).
Having a personal affinity towards geometric typefaces—Futura and Jost* in particular—the addition of the serifless capital I and the toothless-rounded-serifless-hooked (since changed to a toothless-corner-serifless-hooked) capital G were added to create an iFamily set of fonts.
All told, the adjustment of the Atkinson character variants with..
capital-g = "toothless-corner-serifless-hooked"
capital-i = "serifless"
capital-q = "detached-tailed"
b = 'toothless-corner'
d = "tailed-serifless"
q = "tailed"
u = 'toothless-rounded'
create a unique geometric flavoured hyperlegible font.
The eFamily typefaces have the most legible capital I with their short serifed variant but the iFamily typefaces adds a subtle geometric flair rendering a different “feel”—both are the only fonts i use on my ereader now. YMMV.
‧ ‧ • ‧ ‧
because the letter D has a significantly higher frequency in the English language than the letters B P Q combined, a fontset build variant to the above replaces the lower case tailed-serifless d and the (common serifless) eared p with..
d = "toothed-serifless"
p = "motion-serifed"
effectively, swapping glyph strokes between the letters—the objective, to replace the lower case tailed d with the more common toothed-serifless d to maximize right side character spacing and shifting the penalty to the much less frequent lower case p with a miniscule left side upper corner serif, whilst retaining dyslexic distinction between the set of similarly shaped lower case letters b d p q.
Adding this to the serifless capital I fontset further distinguishes the imonolexic typeface from the original emonolexic typeface. The impact is immediate with the visual flow created by the tailed verticals now limited to the lower case l and t—but its increased openess quickly establishes itself as an unique complement to emonolexic for the Kindle. As always, YMMV.
(A variant of emonolexic containing these d p character variants has also been generated and is available in the onedrive repository—there now being two variants of each typeface.)
ebook specific
for ebook typefaces the Asterisk is positioned mid line height as this glyph is commonly used in a paragraph separating line, with..
asterisk = 'penta-low'
Interestingly, the Kobo font engine is able to render the hook-tailed lower case q (unlike the Kindle) with proper x-height and so has been used in the fonts generated for the recently acquired Kobo Libra 2 ereader :)
language ligatures
the monospaced double character ligatures are quite compressed as is. Previously, these glyphs were transformed in fontforge to double width, then the weight of the glyph reduced to adjust the resultant fattened stroke thicknesses. This worked best for the proportional font—still not perfect but close enough for the rare occurrence.
For the monospaced ebook font sets, the double character ligature is now exploded into two concatenated letters with any accent glyph centered between the two characters. Voila, a perfect double character glyph :)
fontforge
is used to complete the fonts..
- to add a hook-tailed lower case q (a build option for larger font size usage more closely replicating the Atkinson character variant);
- for ereader fonts, to widen the word spacing (by lengthening the Space character cell width);
- for ereader fonts, doubling the cell width of the Emdash and Ellipsis monospaced characters—retaining the monospaced cell grid of the displayed page.
- for ereader fonts, replace double character language ligatures with concatenated letter pairs, creating a double cell width glyph.
Refer to the above referenced site links to review the fontforge scripting gymnastics.
history
Changes to fonts since this and original article postings..
- 1.66x space width to quasi-proportional font
- differentiation of the cyrillic Ka character from K (affects source code font)
- widen ereader monospaced and proportional Space character
- open side bearing on monospaced ereader fonts
- lower Asterisk to mid line height as paragraph separator (versus mathematical operator)
- add serifless capital I to Monolegible, Quasilegible and Monolexic font variants—build script defaults family name as ifamily
- standardize ereader fonts to 2x space width
- at very small point sizes the lower case hook-tailed q renders with a diminished x-height. The tailed q is now the default for this use case.
- add OpenDyslexic toothless-corner-serifless-hooked capital G to ifamily ereader fonts
- add source code variants with serifless capital I and toothless-corner-serifless-hooked G—most will prefer the serifed characters (but i have been won over by the ereader variants.. spending more time reading than coding :)
- change toothless-corner-serifless-hooked capital G to toothless-rounded-serifless-hooked
- add exploded (character) double width ligatures to ereader fonts replacing the highly compressed monospaced ligatures
- add Quasilexic font sets with expanded shape (cell width)
- add Emdash cell width option to build script for monospaced ebook fonts—with the adjustable Space cell width, the visual balance between these two glyphs can now be adjusted to suit one’s personal preference. The default for both glyphs is 2x the monospaced cell width.
- change toothless-rounded-serifless-hooked capital G to toothless-corner-serifless-hooked. A subtle dyslexic nod from the previous geometric rounded towards the toothed Atkinson variant
- add lower case toothed-serifless d and motion-serifed p fontset variant (build option)
- add flat-arc Parentheses build option
- generate Kobo specific fonts with hook-tailed lower case q
- adjust book weight contrast of W and capital M with regular weight (to correct ereader optical illusion). See fontforge script
- increase side bearing for ereader dyslexic fonts a hair for better serifed p and tailed d separation from adjacent characters at small font sizes
- create wMonolexic (medium weight) font for this site :)
- change capital G from toothless-corner-serifless-hooked to toothless-rounded-serifless-hooked (for maximum air between characters)
- change capital J from serifless to descending-flat-hook-serifless (following OpenDyslexic)
- add unique family names for the lower case tailed d fonts (to allow installation of all the tailed d and serifed p Monolexic font variants)
- add detached-bend-tailed capital Q font family variant—for 300PPI ereaders and other high resolution displays (computer monitors will be font size dependent). The detached-tailed Q remains the cleaner (airier) of the two variants with its shorter tail but the lengthened bent stroke lends a serifed hint for an otherwise more classic feel. YMMV—this is my new default Monolexic font.
- the Kobo font rendering engine does not require the regular weight adjustment applied to the capital MW and lower case w. This is a benefit eliminating the miniscule height reduction of the two letters—this is only discernible in all caps words so rarely, if ever, noticed.
- add flat-hook-extended lower case f to build script for Unolexic font family :)
- add single-storey lower case a to build script for elementary typeface
files
Of course, you are encouraged to further tweak these fonts to suit your own pair of “eyes”. The provided scripts should be modifiable to work on most computers by paying attention to and altering the relevant path references. Depending on one’s font configuration, npm, nerd-fonts, fontforge and, of course, iosevka need to be installed.
Check out the *Iosevka customization page—a complete build configuration file sample can be produced interactively!
Note: While the build scripts continue to be updated, changes
to the repo
“defaults_”—notably, default_leading in release 15.x appears to
have been reduced to 1000 emu from 1250—have
produced rendering
differences for the generated fonts in some applications. For now, the
public fonts remain based on release
10.x—the added glyph variants of subsequent releases being
unimportant for Monolexic.